表題に関する調査ログです。
環境
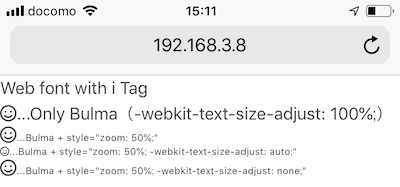
- iPhone iOS v12.1.3 Safari
- Bulma v0.7.2
起こっていた問題
Bulma を使って Web アプリを作っている時に、 スタイルに追加したzoomプロパティが Web フォントにだけ効きませんでした。
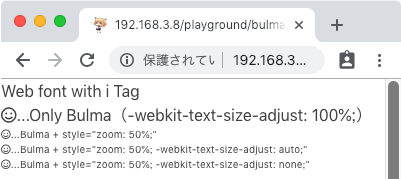
この現象が起こったのは iPhone だけで、PC の Chrome や Safari、Android の Chrome では正しく拡大縮小されていました。
Web フォントはi タグで指定しても、span タグで指定しても、zoomが効ききませんでした。
Web フォント以外にもzoomの効かない要素がないか調べたところ、単純に文字列が入っているだけの i タグにも効かないことがわかりました。ただし、文字列が入っているspan タグの場合は正常に拡大縮小されました。
要素によって、効く場合と効かない場合があるみたいです。
- zoom が効かない要素
<i class="far fa-smile"></i><span class="far fa-smile"></span><i>Hello</i>…など。
- zoom が効く要素
<span>Hello</span>…など。
原因
原因は、Bulma の方で<html>に設定されていた、-webkit-text-size-adjust: 100%でした。
web インスペクタで、該当プロパティを無効にしてみると正常にズームされることがわかりました。
ちなみに、Bulma を使わずに、-webkit-text-size-adjust: 100%とzoomプロパティを一緒に使うだけで同様の問題が起こることもわかりました。つまり Bulma は直接の原因でないことがわかりました。
これは iOS Safari のバグ?仕様?なのかしら。
解決方法
この問題は、アイキャッチメーカーでメイン画像を生成する時に遭遇したのですが、Bulma に設定されている-webkit-text-size-adjust: 100%をtext-size-adjustのデフォルト値autoで上書きして対処しました。
アイキャッチメーカーの場合はこの方法で解決できましたが、要件によっては100%でないと困るかもしれないので注意してください。


- 今回の検証コードはこちら