この記事はアドベントカレンダー Snyk を使ってセキュリティにまつわる記事を投稿しよう!【PR】Snyk の 1 日目の記事です 🎅✨
良い機会なので、Snyk の脆弱性スキャンを試してみました。
Snyk の脆弱性データベースってどれくらい凄いの?
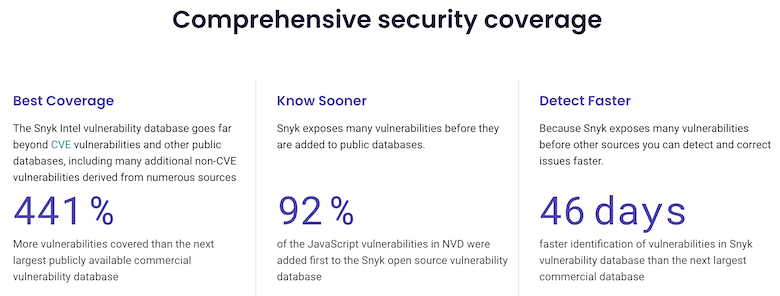
Snyk の Web ページによると、脆弱性のカバー率は Snyk の次に大きい商用の脆弱性データベースよりも 441% も多いとのこと。
また脆弱性を発見して公開するのも他のデータベースより早いとのこと。

何だか凄そう!
今まで Snyk を使ってなかったプロジェクトが、Snyk でスキャンし直したら、未知の脆弱性が沢山出てきそうな気がします。
Snyk vs npm audit
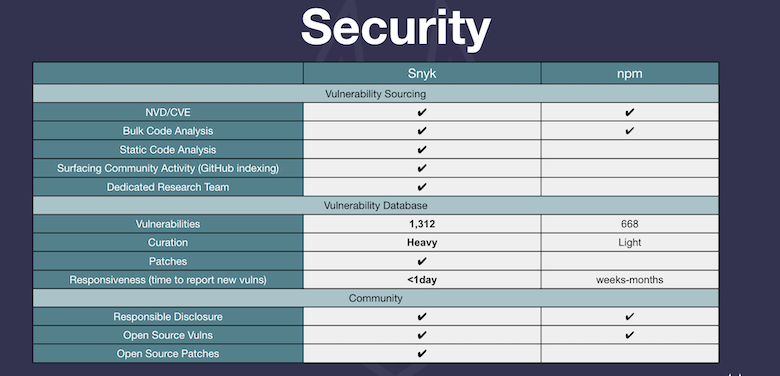
まずはじめに、私は JavaScript を使うことが多いので、Snyk とnpm auditの違いを調べてみました。
Snyk のサポートページによると、npm の脆弱性データベースに存在する脆弱性は、全て Snyk のデータベースにも存在するそうです。
よりセキュアな状態を保ちたい場合は Snyk を使うのがよさそうです。
これまで個人プロジェクトはnpm auditしか使っていませんでしたが、Snyk を検討してみることにしました。

脆弱性スキャンを試してみる
試しに Snyk を使って、クソアプリ 2 Advent Calendar 2019 で作った個人プロジェクトのカレージャックをスキャンしてみます。
カレージャックは Vue CLI で作ったバックエンド無しの Web アプリです。
最終更新は 2 年前なので何かしら脆弱性が出てきそうな予感…!?
npm audit 実行!
まずはnpm auditによる脆弱性スキャン。
ひとまずdevDependenciesのパッケージは無視して、本番環境のdependenciesだけスキャンしたいので、--productionオプションを付けます。
% npm audit --production
found 0 vulnerabilities
実は元々把握していたのですが、脆弱性は 0 件です。
snyk test 実行!
一方snyk testによる脆弱性スキャン。
snyk はデフォルトで本番環境のdependenciesだけをスキャンしてくれます(devDependenciesまでスキャンしたければ、--devオプションを付けます)。
% snyk test
Testing /Users/zzzmisa/mySource/curryjack...
Tested 10 dependencies for known issues, found 2 issues, 2 vulnerable paths.
Issues to fix by upgrading:
Upgrade buefy@0.7.10 to buefy@0.9.0 to fix
✗ Cross-site Scripting (XSS) [Medium Severity][https://snyk.io/vuln/SNYK-JS-BUEFY-598386] in buefy@0.7.10
introduced by buefy@0.7.10
✗ Cross-site Scripting (XSS) [High Severity][https://snyk.io/vuln/SNYK-JS-BUEFY-567814] in buefy@0.7.10
introduced by buefy@0.7.10
Organization: zzzmisa
Package manager: npm
Target file: package-lock.json
Project name: curryjack
Open source: no
Project path: /Users/zzzmisa/mySource/curryjack
Licenses: enabled
Tip: Run `snyk wizard` to address these issues.
でました!npm auditで見つからなかった脆弱性が、Snyk では 2 件見つかりました!
脆弱性を詳しく見てみる
検出された 2 件の脆弱性はいずれも、デザインフレームワークの Buefy というパッケージについてです。
これらの脆弱性の詳細を詳しく見ていきます。
Snyk の Web サイトで確認
Snyk の Web サイトでアカウントを作って CLI でsnyk monitorコマンドを打つと、Web サイト上に継続的に監視されるプロジェクトが作成できます。
脆弱性の詳細は Web サイト上で見ていくとわかりやすいです。
% snyk monitor
Monitoring /Users/zzzmisa/mySource/curryjack (curryjack)...
Explore this snapshot at https://app.snyk.io/org/zzzmisa/project/_____
Notifications about newly disclosed issues related to these dependencies will be emailed to you.

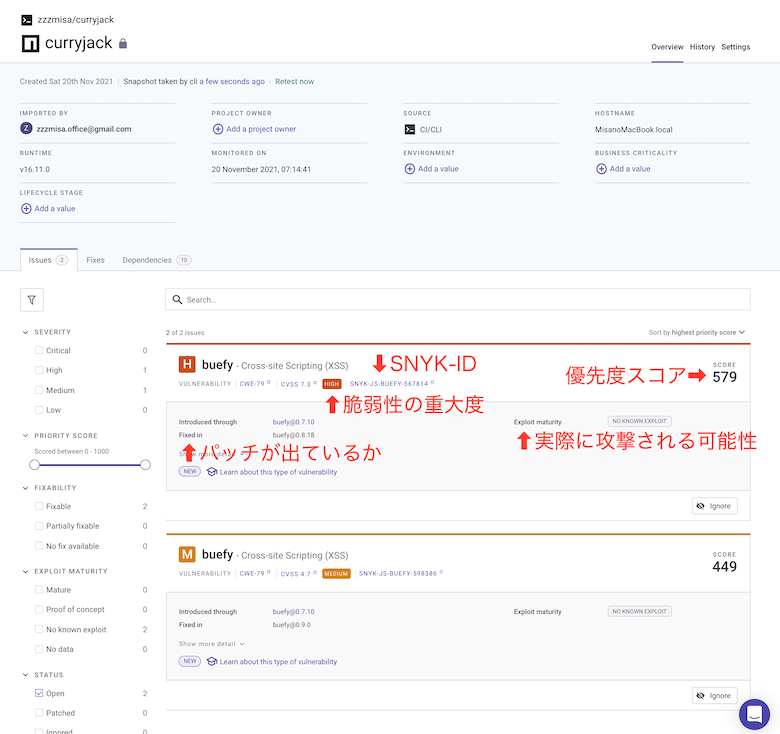
Web サイトでは、脆弱性の重大度(Severity)、優先度スコア(Priority score)、パッチが出ているか(Fixability)、割り当てられている場合は CVE ID、実際に攻撃される可能性(Exploit maturity)などを一覧で見ることができます。
SNYK-ID 部分をクリックすると、Snyk の脆弱性データベースにアクセスして更に詳細を見ることができます。

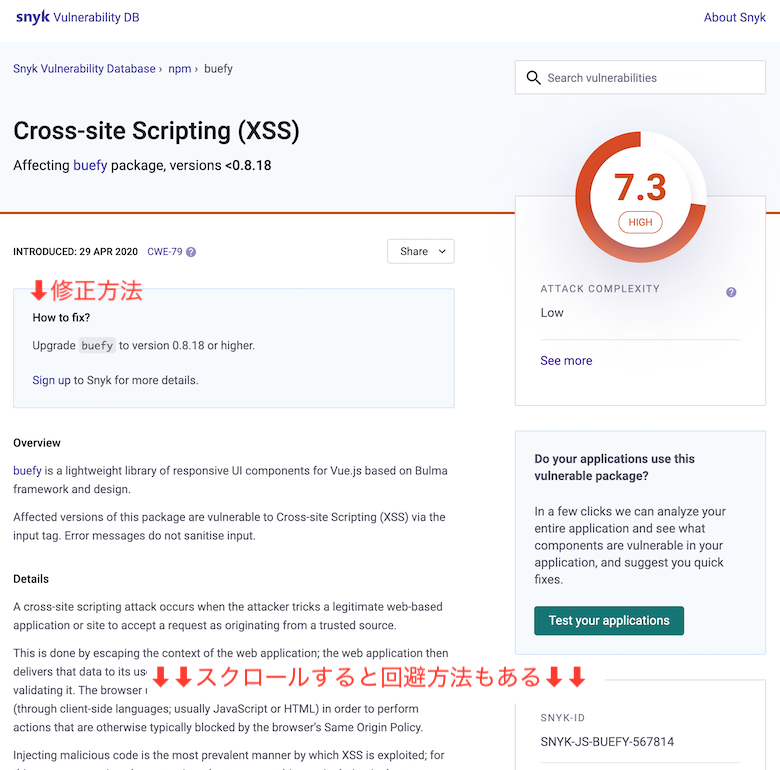
脆弱性対応は、修正方法のセクション(How to fix?)を見て行っていきます。
High の方の脆弱性 SNYK-JS-BUEFY-567814 は、Buefy を v0.8.18 にアップグレードすると解決できそうです。
もし修正対応ができない場合は、回避方法のセクション(How to prevent)を見て対応します。
例えば今回は XSS の恐れがある部品を使っていなければ脆弱性を回避できそうでした。カレージャックは該当の部品を使っていないので、今すぐ対応する必要はなさそうです。ただ将来いつのまにか混入してしまうといけないので、そのうちアップグレード対応しておこうと思います。
Middle の方の脆弱性 SNYK-JS-BUEFY-598386 も同じような XSS の問題だったので、ひとまず対応は保留としました。
Snyk は信頼性が低い?
上記で示した例のように、Snyk でスキャンすると他ツールでは発見できなかった脆弱性が見つかることもあります。
最初の印象として、「Snyk が沢山の脆弱性を見つけるのは、質より量なだけで信頼性が低いのでは?」、「機械的に脆弱性という文字列をクロールで探してきてるだけじゃないの?」という疑念が実は少しありました。
苦労してパッケージをアップデートしたけど、脆弱性が誤った情報だったとしたら目も当てられません。
でも実際に Snyk を使ってみてわかったことは、脆弱性を実証するコードの有無がラベル付けされているので、情報の信頼性を疑う心配はないということでした。

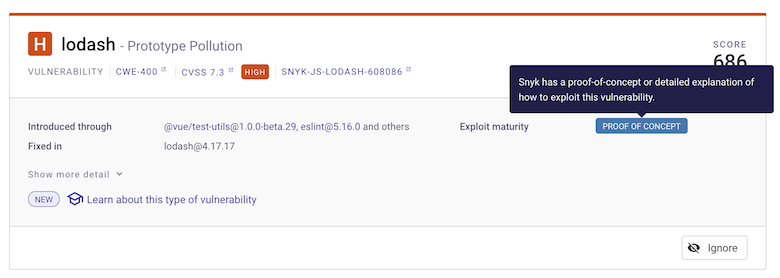
Exploit maturity で「PROOF OF CONCEPT」ラベルが付いているものは脆弱性の実証コードがあるとわかっているので、素直に脆弱性対応に移ります。
「NO KNOWN EXPLOIT」となっているものは攻撃コードが確認されていないものなので、脆弱性のレポートを精査してから対応を検討しても良さそうです。
個別の脆弱性のページの一番下にある参照セクション(Reference)を見ると、大抵はその脆弱性について言及されている GitHub Issue や修正コードの GitHub Commit 等がリンクされています。
これらを確認すると脆弱性とされる経緯が書かれているので参考になります。
沢山の脆弱性が報告された時は、優先度スコア(Priority Score)も役に立ちます。
依存関係の多いプロジェクトを放置していると、数百件の脆弱性が報告されることは珍しくありません。
限られた時間の中で効率的に対応するには、スコアが高いものから順に着手していくと良さそうです。
まとめ
- よりセキュアな状態を保ちたい場合は Snyk を使うと良さそう
- 実証コード有無の確認や、優先度スコアなど、Snyk の Web サイトには便利な機能が沢山
今回はあまり使っていませんが、通知機能や自動修正機能も便利そうです。また使ってみたいと思います。
以上です。