今更ですが、Vue.js Advent Calendar 2018の 24 日目が空いていたので埋めてみました。
これで 3 回連続アドベントカレンダーの 24 日目をゲットです!メリークリスマス!
約 1 年前、CSS Advent Calendar 2017 で作った簡単なアイキャッチメーカーを、Vue.js と Bulma でリニューアルして公開しました。
この時作ったのは完全に自分専用のツールだったのですが、エゴサーチしてみたところ、何人かに使ってもらっていたみたいです!
嬉しかったので、新機能やバグ修正を行い、ライセンス表記を加えて正式版として公開しました。

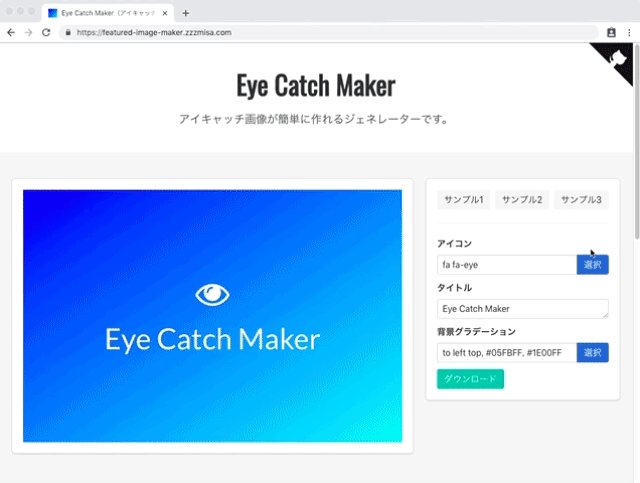
アイコンと背景グラデーションを組み合わせて、シンプルなアイキャッチ画像が作れます。
Twitter や LInkedin のプロフィールバナー、Tumblr のヘッダー画像、Instagram のハイライトカバーなどにもどうぞ。
テクノロジー系のアイコンが充実しているので技術ブログにもおすすめです!
ツールはすべてブラウザ上で動きます。
使ったライブラリ
Vue.js
最近話題の js ライブラリです。
私は今育休中ですが、会社でも最近 Vue.js が流行っている?ような噂を聞いて、勉強も兼ねて Vue.js を使ってみました。
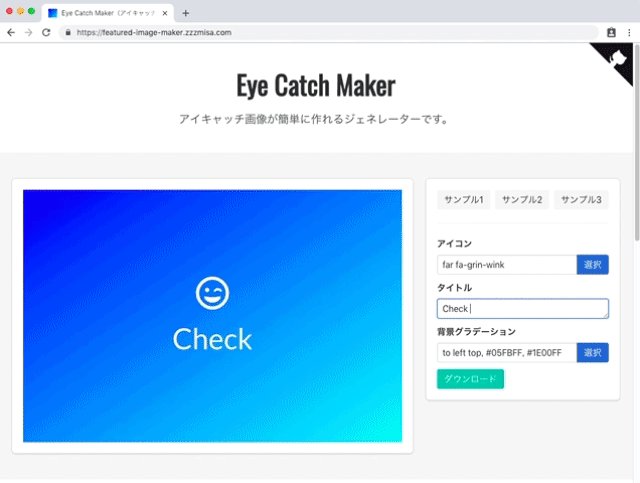
リニューアル前は、全てのテキストエリアを編集し終え後に、ボタンを押すことで初めてプレビューが生成されていました。
今回、双方向データバインディングで、アイキャッチ画像のプレビューがリアルタイムに更新されるようになりました!
Bulma
Flexbox ベースの CSS フレームワークです。
Javascript が含まれていないので、js ライブラリとの競合を考える必要なく安心して使えます。
簡単に色んなサイズの画面に対応できました。
また使いたいです!
FontAwosome
定番のアイコンセットです。
アイキャッチ画像用の素材として使用しています。
メタデータが json で提供されていたので、あいまい検索もできるようにしました。
アイコン名と検索用キーワード、スタイル情報だけ抜き出して、js 用の配列に変換して使っています。
以下変換手順の覚え書きです。
# 変換前
$ head icons.json
{
"500px": {
"changes": [
"4.4",
"5.0.0"
],
"ligatures": [],
"search": {
"terms": []
},
# js用の配列に変換
$ cat icons.json |
jq '[to_entries[] | {name: .key, term: .value.search.terms, styles: .value.styles}]' \
>> icons.js
# 変換後
$ head -8 output.js
[
{
"name": "500px",
"term": [],
"styles": [
"brands"
]
},
{
"name": "accessible-icon",
devicons
技術系のロゴが充実しているアイコンセットです。
FontAwosome と同じく、アイキャッチ画像用の素材として使用しています。
こちらはまだ、検索とピッカー選択には対応していません。
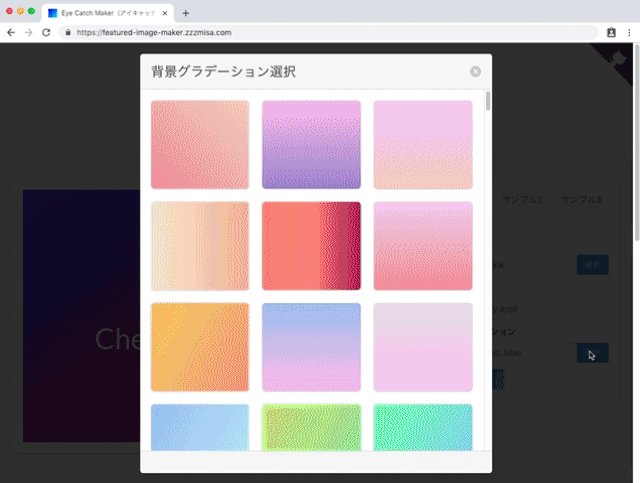
Webgradients
綺麗なグラーデーションパターンのセットです。
こちらもアイキャッチ画像用の素材として使用しています。
ソースは CSS として提供されていましたが、js 用の配列に変換して使っています。
以下変換手順の覚え書きです。
アイキャッチメーカーの仕様に合わせて、linear-gradient()1 つだけで表現できないものは削除しています。
# 変換前
$ head webgradients.css
/*001 Warm Flame*/
.warm_flame{
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
}
/*002 Night Fade*/
.night_fade{
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
}
# js用の配列に変換
$ cat webgradients.css |
grep linear-gradient |
sed 's/ background-image: linear-gradient(/"/g' |
sed 's/);/",/g' |
sed -e "/linear-gradient/d" |
sed -e "/radial-gradient/d" \
>> webgradients.js
# 変換後
$ head -2 webgradients.js
"45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%",
"to top, #a18cd1 0%, #fbc2eb 100%",
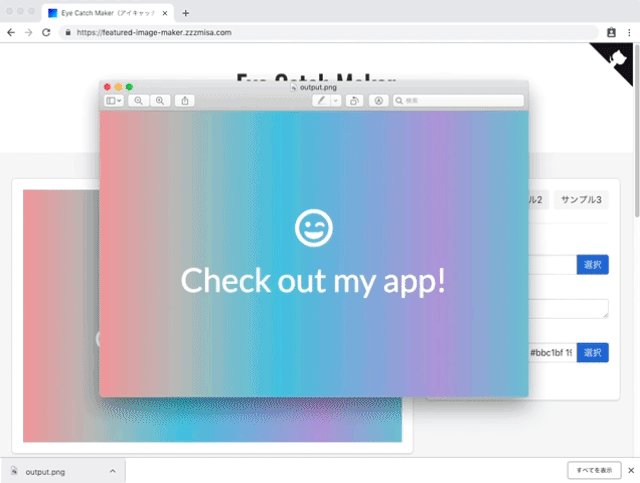
html2canvas
HTML+CSS を canvas に変換してくれるライブラリです。
このアイキャッチメーカーでは、ダウンロード機能に使用しています。
ダウンロードボタンが押されたら、まずは HTML+CSS で作ったデザインを一旦 canvas に変換、canvas を DataURL に変換してダウンロードさせています。
Fuse.js
アイコンを探す時のあいまい検索(fuzzy-search)に使っています。
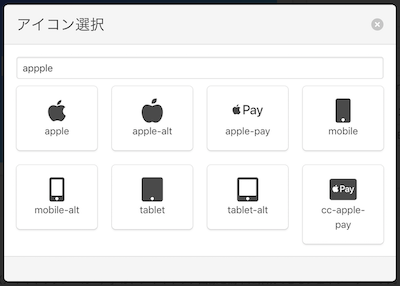
例えば、apple と検索したい時に、間違えて appple と入力しても、それらしい検索結果を返してくれます。
検索文字列の最小文字長、ロケーションと距離、マッチアルゴリズムのしきい値などなど、色んなオプションが設定できるので、まだチューニングの余地があるかもしれません。
できてないこと
とりあえずガーッと作って公開してしまったので、メンテナンス性を考えた設計と実装ができていません。
つまるところ、Vue.js のコンポーネントシステムやモジュール化ビルドシステムがほとんど活用できていません。
次に追加機能を実装する前には何とかしたいところです。
あとは最新の Chrome でしか動作確認していないので、昔のブラウザでは動かないかもしれません。
使ってもらえたら頑張ってメンテナンスするのでぜひ使ってくださいー!
まとめ
Vue.js を使うことで、初めてでも簡単に今風の UI を実装することができました。
他のライブラリと組み合わせるのも簡単でした
ただ学び始めると奥が深くて、まだ Vue.js の良いところを少ししか活かせていないと思っているところです。
時間作って勉強したい…!