【2018 年 1 月 9 日追記】
この記事で紹介しているツールの正式版を公開しました。
よろしければご活用ください!
https://featured-image-maker.zzzmisa.com/
この記事はCSS Advent Calendar 2017の 24 日目です。メリークリスマス!!
作ったもの
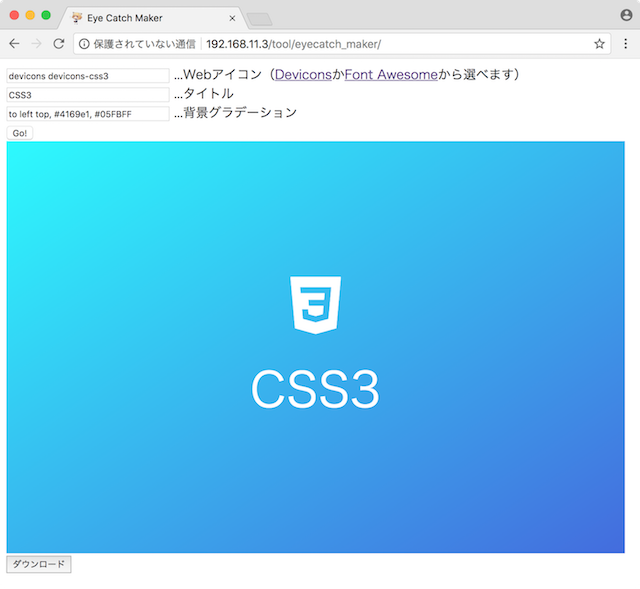
アイキャッチ作成ツールを HTML+CSS+JS で作りました。
デモはこちら。ソースはこちら。

- 一行目に Web アイコン
- 二行目にタイトル
- 三行目に背景グラデーション
を入力し、「Go!」ボタンを押せば作成されます。
「ダウンロード」ボタンを押すと png でダウンロードできます。
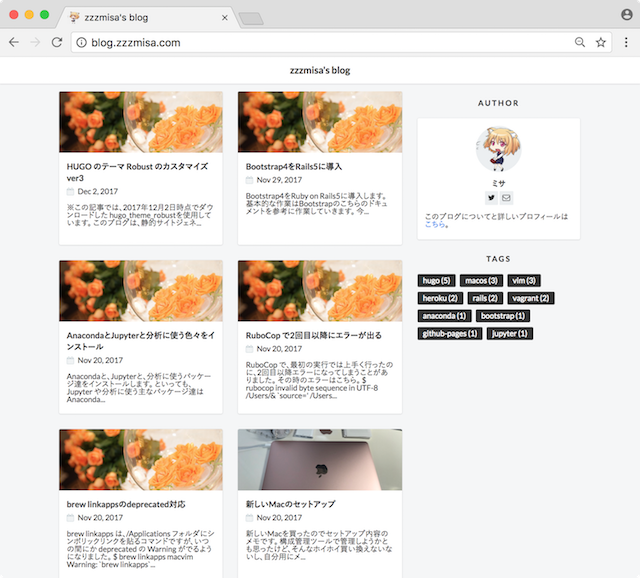
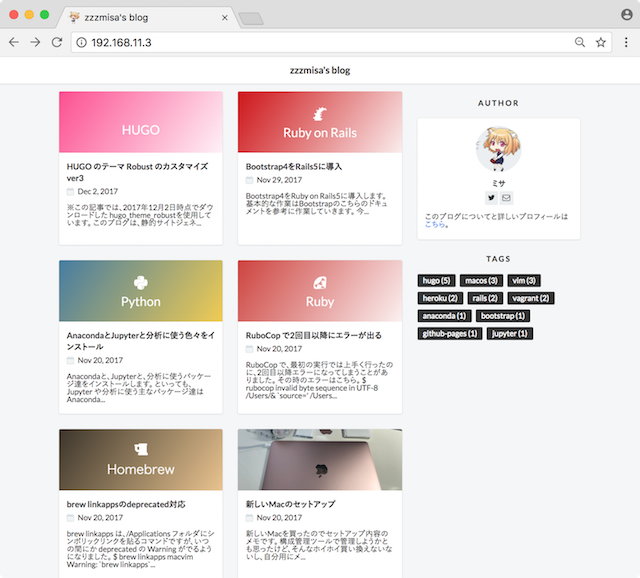
私のブログのアイキャッチは、これまでデフォルト画像が並んでいましたが、本ツールで作った画像を使うことで少し華やかになりました。
ビフォアー…
アフター!
仕組み
ツールの仕組みですが、HTML+CSS でアイキャッチを描画してから、canvas に変換してダウンロードできるようにしています。
canvas への変換は、html2canvasという JS ライブラリを使っています。
難しかったのは、html2canvas は全ての CSS プロパティをサポートしている訳ではないという点です。
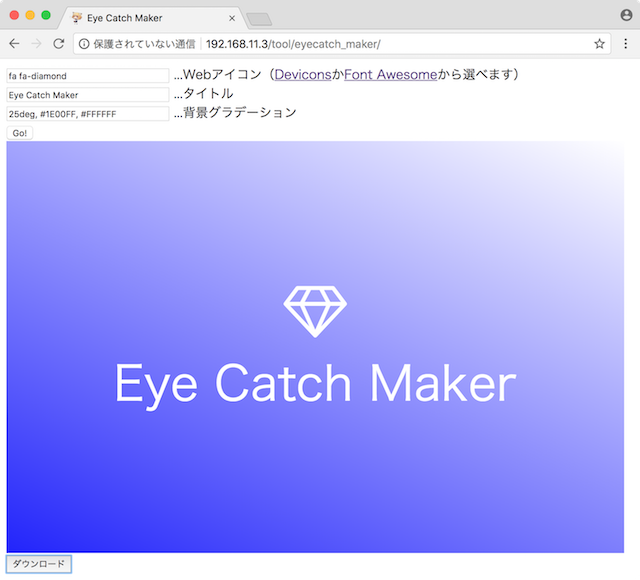
例えば、linear-gradient の角度を指定する時に、to right top ではなく、25deg を入れた時は動きません。 HTML+CSS では綺麗にグラデーションされていても、canvas には上手く変換されないため、想定通りの png 画像はダウンロードされません。
作成画面:

ダウンロードされる画像:
サポートされている CSS プロパティは、html2canvas のドキュメントで確認できます。 ドキュメントに載っていない CSS プロパティは使えないので気を付けてください。
なお、アイキャッチのデザインに使っているフォントはGoogle Fonts、Web アイコンはFont AwesomeとDeviconsを使っています。
まとめ
アイキャッチ画像は、画像編集ソフトで作っている人が多いかもしれませんが、こうやって HTML+CSS で作るのもありだと思います。
ツール化しておくと便利です!