【2021 年 12 月 3 日追記】
この記事は、2017 年 9 月 3 日時点でダウンロードした古い Robust を使用しています。
また、カスタマイズの手順や内容も古いです。
最新のカスタマイズ内容は zzzmisa/hugo_theme_robust を見てください。 現在はこのフォークしたテンプレートを直接修正して使っています。
このブログは、静的サイトジェネレータ HUGO で作っていて、Robust というテーマをちょっぴりカスタマイズして使用してます。
この記事はカスタマイズ内容のメモです。
全体の設定
基本的な設定
config.tomlで baseurl、title、googleAnalytics を設定。
アイキャッチのデフォルト画像を変更
任意の画像を用意してstatic/images/default.jpgを作成。
サイドバー
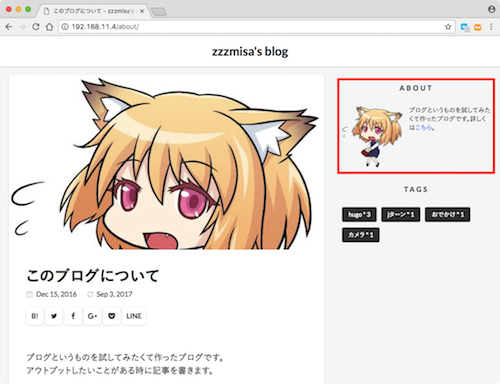
ABOUT の追加
ABOUT を追加しました。
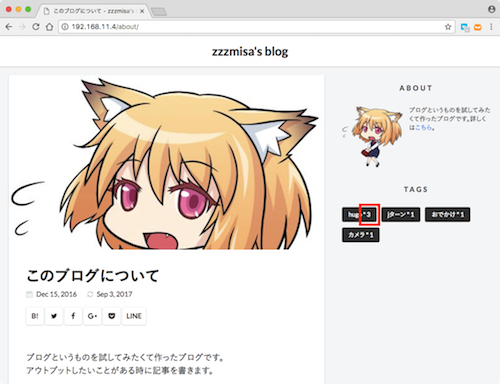
タグの横に記事数を追加
タグの横へタグに紐付けられている記事数を表示するようにしました。
サイドバーは、layouts/partials/sidebar.html を新しく作成して、既存のサイドバーが上書きされるようにしました。
LATESTS と CTEGORY は表示しないようにして、最終的に以下のようなコードにしました。
<aside class="l-sidebar">
<div class="sections sidebar">
<section class="sidebar">
<header>ABOUT</header>
<div style="font-size:small; height:128px">
<img border="0" src="{{ $.Site.BaseURL}}/images/about.png" width="128" height="128" align="left" style="margin-right: 10px;">
ブログというものを試してみたくて作ったブログです。詳しくは<a href="{{ $.Site.BaseURL}}/about">こちら</a>。
</div>
</section>
{{ range $key, $value := .Site.Taxonomies }}
<section class="sidebar">
<header>{{ $key | upper }}</header>
<div>
<ul class="terms">
{{ range first 100 $value.ByCount }}<li><a href="{{ $.Site.BaseURL}}{{ $key }}/{{ .Name | urlize }}">{{ .Name }} * {{ .Count }}</span></a></li>{{ end }}
</ul>
</div>
</section>
{{ end }}
</div>
</aside>
記事
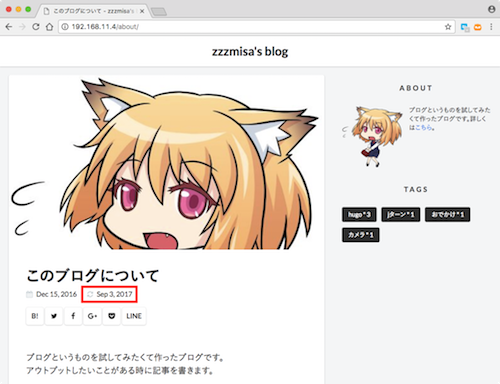
更新日の表示
投稿日(Date)はカレンダーアイコン、更新日(Lastmod)はリフレッシュアイコンで別々に表示するようにしました。
themes/hugo_theme_robust/layouts/_default/summary.htmlをlayouts/_default/summary.htmlにコピーして、以下のように修正。
$ diff themes/hugo_theme_robust/layouts/_default/summary.html layouts/_default/summary.html
9c9,11
< <li><i class="fa fa-calendar" aria-hidden="true"></i><time datetime="{{ .Lastmod.Format "2006-01-02T15:04:05JST" }}">{{ .Lastmod.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
---
> <li><i class="fa fa-calendar" aria-hidden="true"></i><time datetime="{{ .Date.Format "2006-01-02T15:04:05JST" }}">{{ .Date.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
> <li><i class="fa fa-refresh" aria-hidden="true"></i><time datetime="{{ .Lastmod.Format "2006-01-02T15:04:05JST" }}">{{ .Lastmod.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
>
記事の Front Matter でDateとLastmodをそれぞれ設定すると反映されます。

記事の表示順を変更
記事の表示順を Lastmod 順から Date 順に変更しました。
themes/hugo_theme_robust/layouts/_default/li_sm.htmlをlayouts/_default/li_sm.htmlにコピーして、以下のように修正。
$ diff themes/hugo_theme_robust/layouts/_default/li_sm.html layouts/_default/li_sm.html
9c9
< <li><i class="fa fa-calendar" aria-hidden="true"></i><time datetime="{{ .Lastmod.Format "2006-01-02T15:04:05JST" }}">{{ .Lastmod.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
---
> <li><i class="fa fa-calendar" aria-hidden="true"></i><time datetime="{{ .Date.Format "2006-01-02T15:04:05JST" }}">{{ .Date.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
以上です。