【2021 年 12 月 3 日追記】
この記事は、2019 年 1 月 12 日時点でダウンロードした古い Robust を使用しています。
また、カスタマイズの手順や内容も古いです。
最新のカスタマイズ内容は zzzmisa/hugo_theme_robust を見てください。 現在はこのフォークしたテンプレートを直接修正して使っています。
【2019 年 1 月 12 日追記】
2019 年 1 月 12 日時点の Robust にアップデートしました。
(HUGO の対応バージョンが v0.20.2 から v0.42.2 に上がっているので、HUGO のバージョンアップも必要)。
YouTube ショートコードの追加を追記しました。
このブログは、静的サイトジェネレータ HUGO
で作っていて、 Robust
というテーマをちょっぴりカスタマイズして使用してます。
この記事はカスタマイズ内容のメモです。
config.toml
config.tomlで baseurl、title、googleAnalytics を設定します。他はデフォルトのままです。
アイキャッチのデフォルト画像の変更
任意の画像を用意してstatic/images/default.jpgを作成します。
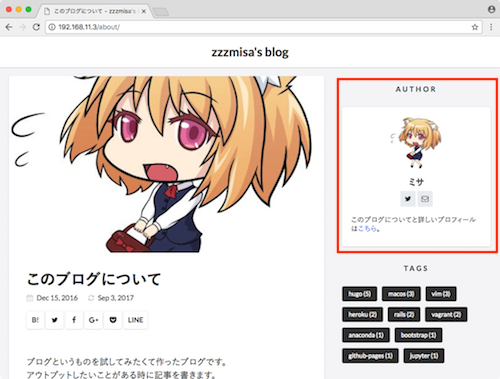
Author の設定
Robust は 9 月のアップデートから Author が設定できるようになったみたいです。やったー!
これまでは、自分でサイドバーにプロフィール画像を追加していましたが、今回は Robust の Author 機能を使って表示してみます。
ただ、Author 機能 の SNS 表示は Facebook、Twitter と GitHub にしか対応していないみたいです。 私はメールも追加したいので、事前に少しカスタマイズしておきます。
themes/hugo_theme_robust/layouts/partials/author.htmlをlayouts/partials/author.htmlにコピーし、<ul class="author-facts">の中に以下のコードを追加します。
{{ with .mail }}<li><a href="{{ . }}" rel="nofollow" target="_blank"><i class="fa fa-envelope-o" aria-hidden="true"></i></a></li>{{ end }}
fa-envelope-oはメールのアイコンを表しています。
他のアイコンを使いたい場合は Font Awesome から探すことができます。
私は後で Tumblr や Skype を追加しても良いなあと思っています。
後はconfig.tomlの[params.author]を設定するだけです!
[params.author]
thumbnail = "images/author.jpg"
name = "ミサ"
description = "xxxx。</p>"
twitter = "xxxx"
mail = "xxxx"

LATEST の削除
layouts/partials/latests.htmlファイルを作成し、中身は空にしておきます。
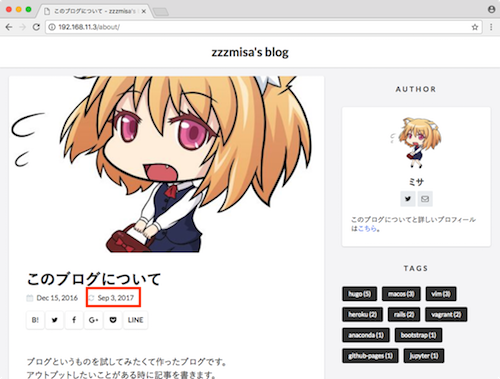
更新日の表示
投稿日(Date)はカレンダーアイコン、更新日(Lastmod)はリフレッシュアイコンで別々に表示しました。
themes/hugo_theme_robust/layouts/_default/summary.htmlをlayouts/_default/summary.htmlにコピーして、以下のように修正します。
$ diff themes/hugo_theme_robust/layouts/_default/summary.html layouts/_default/summary.html
9c9,11
< <li><i class="fa fa-calendar" aria-hidden="true"></i><time datetime="{{ .Lastmod.Format "2006-01-02T15:04:05JST" }}">{{ .Lastmod.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
---
> <li><i class="fa fa-calendar" aria-hidden="true"></i><time datetime="{{ .Date.Format "2006-01-02T15:04:05JST" }}">{{ .Date.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
> <li><i class="fa fa-refresh" aria-hidden="true"></i><time datetime="{{ .Lastmod.Format "2006-01-02T15:04:05JST" }}">{{ .Lastmod.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
>
記事の Front Matter でDateとLastmodをそれぞれ設定すると反映されます。

Google Adsense の追加
まずは、普通のページ用の広告を設定します。
更新日の表示で作成したlayouts/_default/summary.htmlに Google Adsense の広告コードを追加します。
どこに追加しても良いですが、私は</footer>の前に追加しました。data-ad-clientとdata-ad-slotは広告固有の値です。値は自分の Google Adsense 管理ページから確認できます。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 広告1 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="xxxxx"
data-ad-slot="xxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
次に、AMP ページ用の広告を設定します。
先程の layouts/\_default/summary.html をコピーして、layouts/\_default/summary.amp.html を作ります。
上記の広告コードを消して、代わりに以下のコードを追加します。
<amp-ad
layout="responsive"
width=300
height=250
type="adsense"
data-ad-client="xxxxx"
data-ad-slot="xxxxx">
</amp-ad>
YouTube ショートコードの追加
Robust では、専用のショートコードが img しか用意されていないので、YouTube 用のショートコードを追加して使います。
なお、HUGO には元々 Youtube のショートコードが用意されているので、今回は AMP 用のショートコードのみ追加します。
まず、themes/hugo_theme_robust/layouts/_default/baseof.amp.htmlをlayouts/_default/baseof.amp.htmlにコピーします。
head 内で AMP 関係の CDN が記載されている箇所の一番下に、amp-youtube 用の CDN を追加します。
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<!-- 以下を追加 -->
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
次に、以下のようなlayouts/shortcodes/youtube.amp.htmlを作成します。
<amp-youtube data-videoid={{ index .Params 0 }} width="480" height="270" layout="responsive"></amp-youtube>
これで、YouTube のショートコードを書くと、通常のページにはデフォルトのアウトプットが、AMP ページには新しく作成した AMP 用の HTML がアウトプットされます。
以上です。