【2021 年 12 月 3 日追記】
この記事は、2016 年 12 月 10 日時点でダウンロードした古い Robust を使用しています。
また、カスタマイズの手順や内容も古いです。
最新のカスタマイズ内容は zzzmisa/hugo_theme_robust を見てください。 現在はこのフォークしたテンプレートを直接修正して使っています。
このブログは、静的サイトジェネレータ HUGO
で作っていて、Robust
というテーマをちょっぴりカスタマイズして使用してます。
この記事はカスタマイズ内容のメモです。
全体の設定
基本的な設定
config.tomlで baseurl、title、googleAnalytics を設定。
アイキャッチのデフォルト画像を変更
任意の画像を用意してstatic/images/default.jpgを作成。
サイドバー
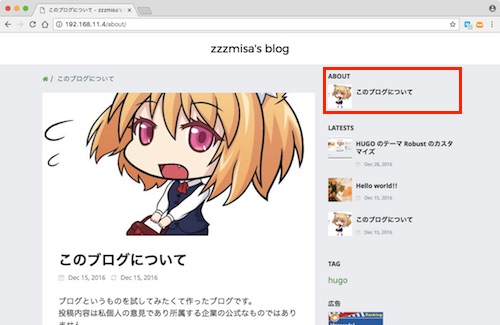
ABOUT の追加

themes/hugo_theme_robust/layouts/partials/sidebar.htmlを layouts/partials/sidebar.htmlにコピーして、以下を追記。
<section>
<header>about</header>
<div>
<div class="row">
{{ range first 1 .Site.Pages.ByDate }}
<div class="col-md-12 col-sm-6 col-xs-12">
<article class="li sm">
<a href="{{ .Permalink }}" class="thumb"{{ with .Params.thumbnail }} style="background-image: url({{ $.Site.BaseURL }}{{ . }});"{{ end }}></a>
<header>
<div class="title"><a href="{{ .Permalink }}">{{ .Title }}</a></div>
</header>
</article>
</div>
{{ end }}
</div>
</div>
</section>
とりあえず、投稿日時が早い最初の 1 件を ABOUT として表示しました。
表示記事数を変えたい時はrange first 1の数字を変更。
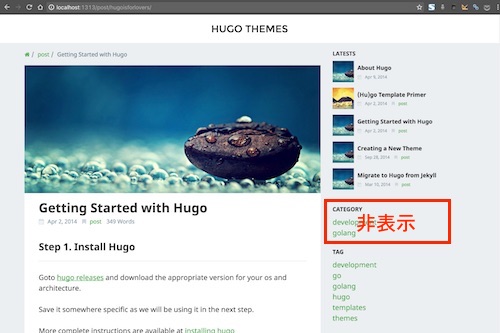
カテゴリの非表示

config.tomlに以下を追記。
[taxonomies]
tag = "tags"
デフォルトでカテゴリとタグが用意されいますが、カテゴリは使わないのでタグだけの表示にしました。
記事
themes/hugo_theme_robust/layouts/_default/summary.htmlをlayouts/_default/summary.htmlにコピーして、以下のように修正。
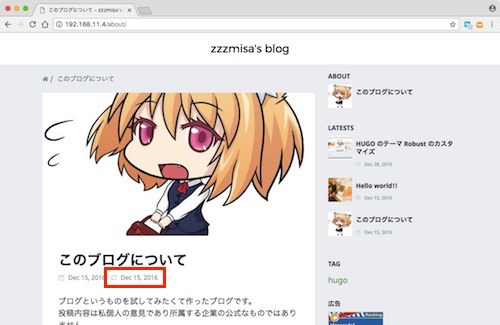
更新日の表示

<ul class="p-facts">
<li><i class="fa fa-calendar" aria-hidden="true"></i><time datetime="{{ .Date.Format "2006-01-02T15:04:05JST" }}">{{ .Date.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
<li><i class="fa fa-refresh" aria-hidden="true"></i><time datetime="{{ .Lastmod.Format "2006-01-02T15:04:05JST" }}">{{ .Lastmod.Format ( .Site.Params.dateformat | default "Jan 2, 2006") }}</time></li>
<!-- 略 -->
</ul>
Dateはカレンダーアイコンで、Lastmodは更新アイコンで別々に表示するようにしました。
記事の Front Matter でDateとLastmodをそれぞれ設定すると反映されます。
スタイルの調整
themes/hugo_theme_robust/layouts/partials/style.cssをlayouts/partials/styles.cssにコピーして、以下のように修正。
リスト内の行間
ul,ol {
margin: 0;
padding: 0;
line-height: 1.5rem; /* 追加 */
}
リスト内の行間が狭かったので、他の箇所と同じ 1.5rem に設定しました。
ヘッダーロゴ
.p-logo {
display: inline-block;
/* text-transform: uppercase; */
}
強制的に大文字に変更されていたのを消しました。
figure
.article-body figure {
margin: 1.5rem 0;
display: block;
text-align:center; /* 追加 */
}
.article-body figcaption {
padding: .5rem 0;
font-size: .8rem;
/* text-align: center; */
}
figure 要素に関して、画像は左寄せ、キャプションは中央寄せになっていたので、全て中央寄せにしました。
以上です。